Components can be compared to JS functions. They can take inputs (props) and return react elements that will be displayed on the web. Props or properties is a JS object with attributes data needed by the component.
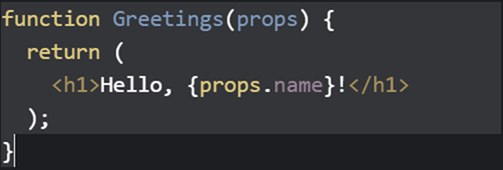
Function Component Example

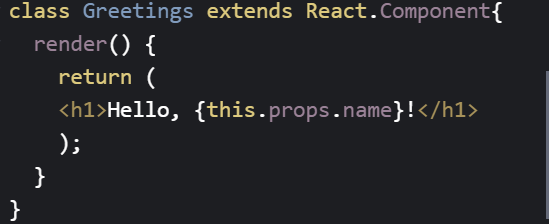
Class Components Example (ES6)

From React point of view, these two components are equivalent.
// Note: Always start component names with a capital letter.
Props are read only inputs and should never be modified by the components. Components act like pure functions (function which output is predictable because they never attempt to modify the inputs and always return the same result given the same inputs).
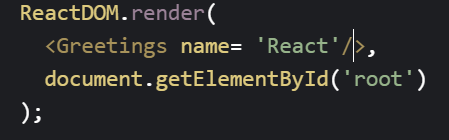
Rendering a Component
A component can be rendered like a react element (after all it is composed of elements).

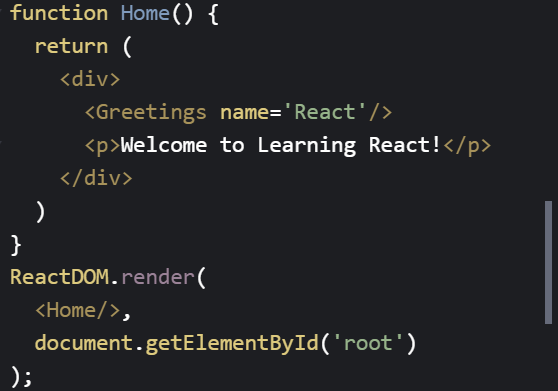
A component can also be rendered in another component.

That’s all I have for the basics of React Component.
You can always learn more on react doc page
Until next time,
Keep up the momentum